I read Jeff Atwood's book Effective Programming: More Than Writing Code this past weekend and one of the sections deals with the importance of UI. The most notable quote for this portion of the book to me is:
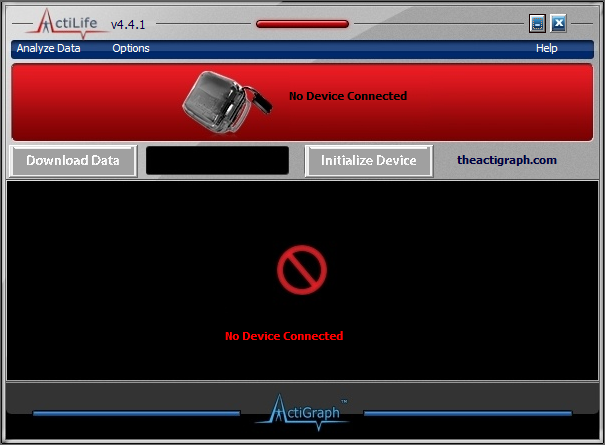
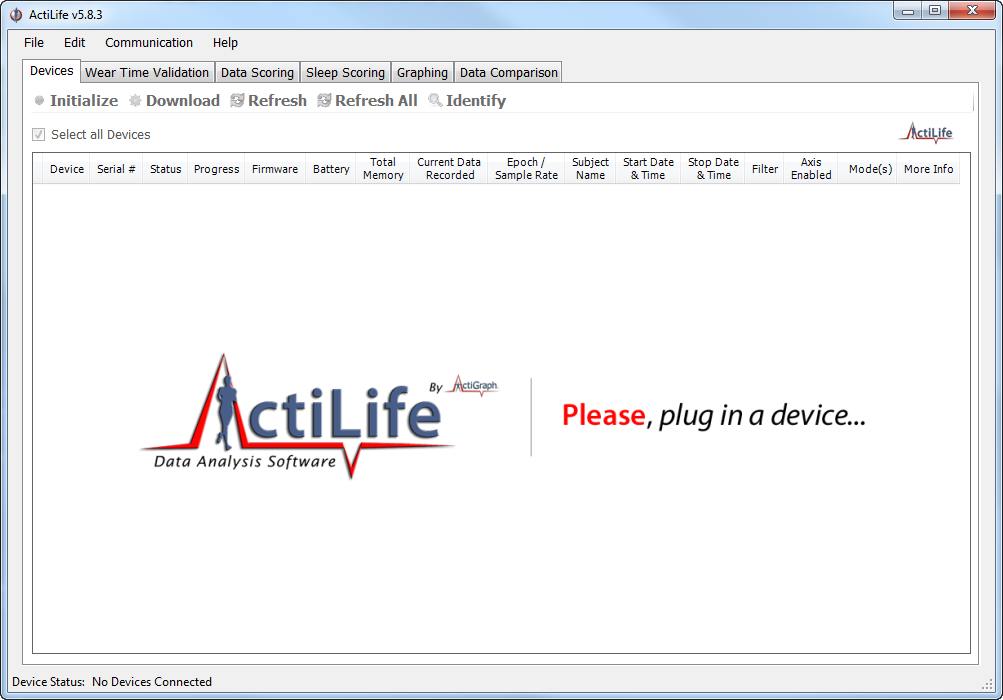
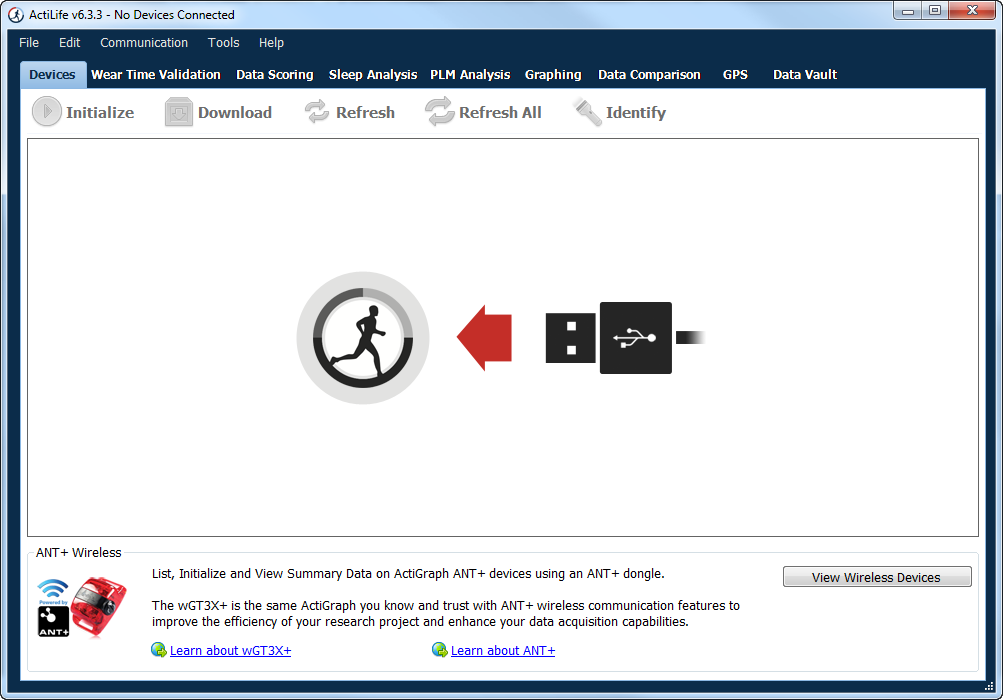
"...as far as the user is concerned, the UI is the application. I konw UI is Hard. but you have to build an impressive UI if you want to be taken seriously. Give your UI the high priority it deserves."Three years ago, UI was one of the last focuses of the team. You can see the progression of our core software product from version 2, 3, 4, 5, and 6:
As you can tell, we have really progressed with our UI while adding a ton more features. It helps that we have a developer who is outstanding in design. When I first started the application had little thought and it's sole focus was to get our device started and then download the device several days later. Most recently, our biggest challenge has been to offer powerful features in an intuitive way.
To help plan new features and UI adjustments, we mockup changes through Balsamiq (we've used both the desktop app and their new online tool, myBalsamiq). It has forced us to think about design before starting to program. It gives a chance for anyone on the team (especially ones who don't code) to create UI changes that can easily be discussed and modified.
There's several other ways to prototype changes that are cheaper than Balsamiq:
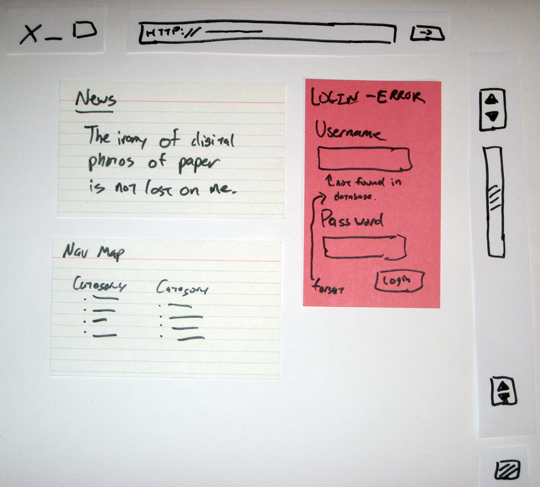
- Paper Prototyping
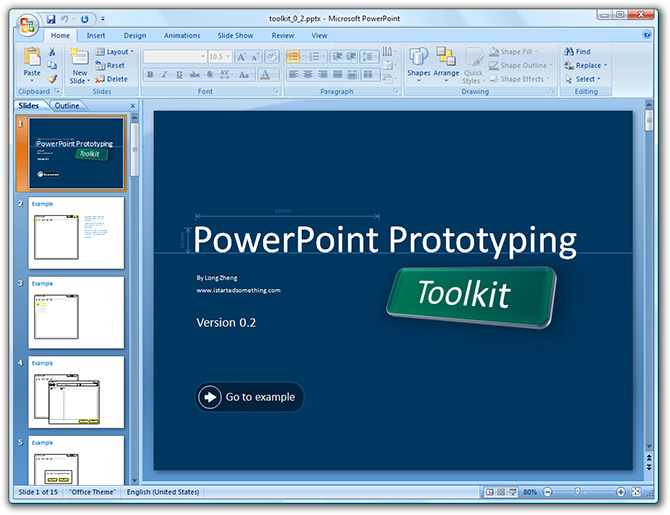
- PowerPoint prototyping

Mocking UI gives you the chance to move things around and adjust before things get set in stone. It also helps drive your underlying development with a UI focus. The tool you use for prototyping is far less important than the actual mockups that you do.